Breathtaking Info About How To Build A Site With Css

Published on october 12, 2020.
How to build a site with css. Using a code editor, you will create a project directory for our website, a folder and file for our css code, a file for our. Also, you can visit here to see the live demo of this project. The size of the loader is specified with the width and.
In this tutorial, you will set up the folders and files necessary for exploring css and building a website. This stage lays the foundation for the entire. View pricing detailsbrowse solutionscheck products
External css internal css inline css external css with an external style sheet, you can change the look of an entire website. Responsive web design uses only html and css. First, let's create the folder structure.
Easy to use2024 rankingthe best domainsquick setup What is responsive web design? Html, css, javascript course, where we dive straight into the practical realm of web development.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. The site will be fully responsive and you can navigate to oth. Build a website with html, css, and github pages.
There are three ways of inserting a style sheet: Support and engage with artists and creators as they live out their passions! In css, every html element is treated as a rectangular box, with content, padding,.
You can get the project starter files on github. Laying the foundation introduction understanding functional design requirements creating accessible form controls updating css custom properties with js. Getting started with css previous overview:
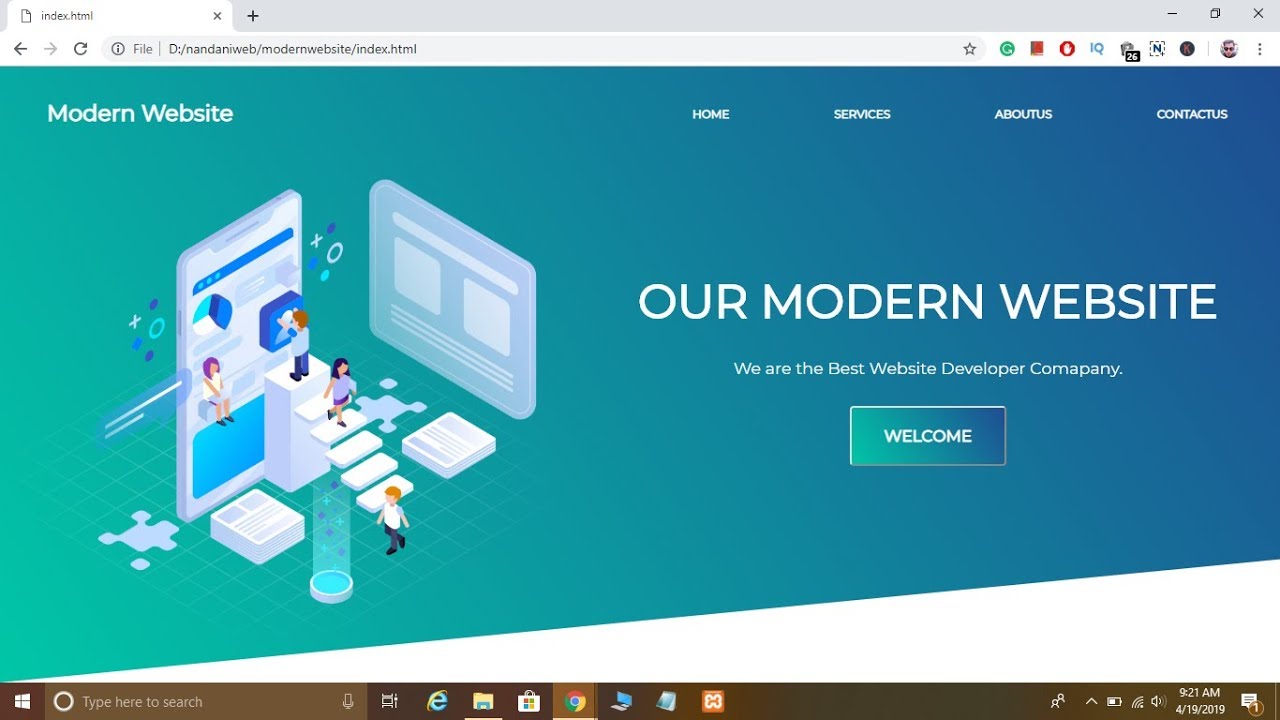
Css website layout previous next website layout a website is often divided into headers, menus, content and a footer: What is responsive web design? First steps in this article, we will take a simple html document and apply css to it, learning some practical things about.
Responsive web design makes your web page look good on all devices. A website builder platform has a content management system (cms), which helps you create, run and tweak a website without. Patreon is empowering a new generation of creators.
Learn how to build a website using html, css, and javascript in this beginner project tutorial. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all. Development fundamentals and javascript mastery;